그누5.3 게시판 리스트/다음/이전을 모바일식으로...
페이지 정보
작성자 idiobox 댓글 0건 조회 30,045회 작성일 18-01-02 14:11본문
그누 5.3 게시판에 리스트와 다음, 이전글로 가는 것을 모바일에 있는것에 제목이 나오게 만들어 봤습니다.
붙이는 방법은
게시판 view.skin.php 에 밑에 소스를 기본 다음, 이전글 있는 소스와 교체.
<?php if ($prev_href || $next_href) { ?>
<ul class="bo_v_nb">
<?php if ($prev_href) { ?><li class="bo_v_prev"><a href="<?php echo $prev_href ?>"><i class="fa fa-caret-left" aria-hidden="true"></i> Preview - <?php echo cut_str(get_text($prev_wr_subject), 30); // 글제목 출력?></a></li><?php } ?>
<?php if ($next_href) { ?><li class="bo_v_next"><a href="<?php echo $next_href ?>"><?php echo cut_str(get_text($next_wr_subject), 30); // 글제목 출력?> - Next <i class="fa fa-caret-right" aria-hidden="true"></i></a></li><?php } ?>
<li><a href="<?php echo $list_href ?>" class="btn_list"><i class="fa fa-list" aria-hidden="true"></i> List</a></li>
</ul>
<?php } ?>
style.css 에 다음 css를 원래 있는 라인 253에 밑에 소스를 교체
.bo_v_nb{margin:0px 0 20px;border-top:1px solid #ddd;border-bottom:1px solid #ddd;clear:both;text-align:center;position:relative;background:#f7f7f7;}
.bo_v_nb:after {display:block;visibility:hidden;clear:both;content:""}
.bo_v_nb li {}
.bo_v_nb li a{display:inline-block;padding:5px;color:#20605C; font-size:1.1em;}
.bo_v_nb .bo_v_next{;position:absolute;top:0;right:0;}
.bo_v_nb .bo_v_prev{;position:absolute;top:0;left:0;}
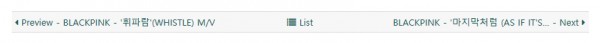
이러면 그림과 같이 이전글에 제목과 다음글에 제목이 같이 나오는 것으로 제목의 길이는 위에서 조정 가능합니다.
이것은 pc에서 사용하세요.
지금 이 게시판에서 보이는 다음, 이전글, 리스트 입니다.
그럼 다음에...
붙이는 방법은
게시판 view.skin.php 에 밑에 소스를 기본 다음, 이전글 있는 소스와 교체.
<?php if ($prev_href || $next_href) { ?>
<ul class="bo_v_nb">
<?php if ($prev_href) { ?><li class="bo_v_prev"><a href="<?php echo $prev_href ?>"><i class="fa fa-caret-left" aria-hidden="true"></i> Preview - <?php echo cut_str(get_text($prev_wr_subject), 30); // 글제목 출력?></a></li><?php } ?>
<?php if ($next_href) { ?><li class="bo_v_next"><a href="<?php echo $next_href ?>"><?php echo cut_str(get_text($next_wr_subject), 30); // 글제목 출력?> - Next <i class="fa fa-caret-right" aria-hidden="true"></i></a></li><?php } ?>
<li><a href="<?php echo $list_href ?>" class="btn_list"><i class="fa fa-list" aria-hidden="true"></i> List</a></li>
</ul>
<?php } ?>
style.css 에 다음 css를 원래 있는 라인 253에 밑에 소스를 교체
.bo_v_nb{margin:0px 0 20px;border-top:1px solid #ddd;border-bottom:1px solid #ddd;clear:both;text-align:center;position:relative;background:#f7f7f7;}
.bo_v_nb:after {display:block;visibility:hidden;clear:both;content:""}
.bo_v_nb li {}
.bo_v_nb li a{display:inline-block;padding:5px;color:#20605C; font-size:1.1em;}
.bo_v_nb .bo_v_next{;position:absolute;top:0;right:0;}
.bo_v_nb .bo_v_prev{;position:absolute;top:0;left:0;}
이러면 그림과 같이 이전글에 제목과 다음글에 제목이 같이 나오는 것으로 제목의 길이는 위에서 조정 가능합니다.
이것은 pc에서 사용하세요.
지금 이 게시판에서 보이는 다음, 이전글, 리스트 입니다.
그럼 다음에...
관련링크
댓글목록
등록된 댓글이 없습니다.